2. Design Your Own Personal Portfolio Page In Photoshop
3. Design a High End Webdesign From Scratch
5. Make an Elegant Blog Layout in Photoshop
6. How to Create a Sleek and Textured Web Layout in Photoshop
7. How to Create a “Worn Paper†Web Layout Using Photoshop
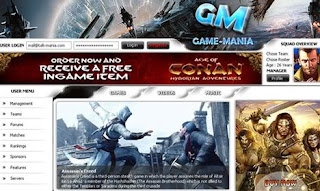
8. The Most ADVANCED GAME Layout
9. Website Gallery Layout Design
10. Tech Hosting Layout
11. Interior Design Layout
12. Funky Web Design Layout
15. Clean Business Layout Tutorial
16. Photoshop Paper Texture from Scratch then Create a Grungy Web Design with it!
17. Real Estate Web Design
18. Architecture bureau Layout
19. The Ultimate Grunge Design Tutorial
20. Simple Design Studio Layout Design
21. Design a Hand Drawn style Website in Photoshop
22. Stylish Design Agency Layout Tutorial
23. Unique Desktop Layout
24. Unique Grungy Website Layout
25. Design a Cool Photo Portfolio
26. Design a Cartoon Grunge Web layout in Photoshop
27. 3d Studio Design In photoshop
28. Tutozor Web2.0 Re-Design Tutorial
29. Dark Portfolio Layout
30. Design a cool Portfolio Web Layout
31. WebDesign Studio Layout
32. Real estate Template Design
33.. Bar Website Design
34. Professional Modern Weblayout Design
36. Music Band Website
37. Cool Dark website Design
38. Dark Themed Website From Scratch
39. Design A Grungy Website Design In Photoshop
40. Stylish WebStudio Web Layout
41. Web Layout for Italian Restaurant
42. Web 2.0 vector layout
43. Design a Clean Business Layout
44. Urban layout perfect for Web Design Company
45. Photographer layout
46. How to Create a Grunge Web Design in Photoshop
47. Sound System Studio Web Layout
48. Design Lab TV Styled Layout
49. Chocolate Pro WordPress Style Layout
50. Tutorial Site Blog Design
51. Design Studio Layout
52. Design studio layout 2
53. Model portfolio layout
54. Mobile phone shopping cart layout
55. Grunge vector layout
56. Hero Header Part 2
57. Hero Header Part 1
58. Design a Unique Bookmark Box
59. Content Box With Orange Banner Heading
60. Clean White Navigation Bar
61. Volkswagen Inspired Navigation
62. Blue on Black Navigation Bar
63. CSS Menu With Icons
64. Green Navigation
65. Curled Corner66. Design Watercolor Effect Menu
67. Nature Theme Header
68. Stunning Vista inspired menu
69. High-Detailed Plastic Navigation Bar
70. Modern Portfolio Layout
1. Wii Web Header
72. Clean Blue Navigation Box
73. Dark Navigation Box
74. Create Flickr Thumbnail Box
75. Professional header design for your website
76. How to Create a Simple & Sleek Web 2.0 Site Footer
77. Make the Viget Inspire Background
78. Vista Style Nav Bar
79. Design a Web 2.0 tab with Photoshop
80. Modernistic Navigation Module















































































No comments:
Post a Comment